
Digital strategy begins by choosing a platform that supports scalability, design flexibility, and content management.
WordPress offers an extensive plugin ecosystem, making it ideal for businesses needing varied functionality and customization.
Webflow focuses on visual development, allowing designers to craft responsive, highly interactive websites quickly and efficiently.
Ecommerce stores can leverage either platform, depending on desired integrations, speed, and workflow efficiency. Maintenance and updates differ; WordPress needs plugin management while Webflow handles hosting, updates, and security automatically.
SEO capabilities are strong in both platforms, though Webflow provides built-in tools for faster implementation and indexing. Content creators enjoy WordPress for blogging strength, while marketers appreciate Webflow’s design flexibility and performance.
Template libraries, custom layouts, and pre-built blocks make both platforms accessible to teams of varying skill levels. Decision-making involves balancing cost, speed, design freedom, and long-term adaptability for sustainable online growth.
Picking the right platform paves the way for measurable digital outcomes, a smooth user experience, and powerful branding.
"Make the right choice for growth.
Book a free expert call to compare WordPress & Webflow solutions efficiently."
Table of Contents
1. WordPress and Webflow Overview
2. What is WordPress?
3. What is Webflow?
4. WordPress vs Webflow: Pricing
5. WordPress vs Webflow: Design Flexibility
6. WordPress vs Webflow: Features
7. WordPress vs Webflow: Security
8. WordPress vs Webflow: Which should you choose?
9. WordPress vs Webflow: Customer Support
10. Quick Comparison
1. WordPress and Webflow Overview

When choosing a website builder, WordPress and Webflow websites are the most popular options, each catering to different needs and skill levels.
WordPress, a widely used CMS platform, powers over 40% of websites globally, offering extensive customization, plugin support, and SEO tools. It is ideal for content-heavy websites, blogs, and businesses that require scalability and flexibility.
On the other hand, Webflow is an advanced visual web design platform that enables users to build responsive, custom websites without coding. With its intuitive drag-and-drop editor, clean code export, and built-in hosting,
Webflow is a great choice for designers, agencies, and businesses that want pixel-perfect layouts with SEO-friendly website development.
This comparison will explore their features, ease of use, pricing, SEO capabilities, and customization to help you decide which website builder best suits your business, portfolio, or online store in 2026.
2. What is WordPress?

WordPress is the most popular website builder and content management system (CMS), powering over 40% of websites worldwide. Known for its flexibility, customizable themes, and powerful plugins.
WordPress is ideal for bloggers, businesses, and eCommerce stores. With thousands of WordPress themes and the best WordPress plugins, users can design professional sites without coding.
Whether you’re optimizing for WordPress SEO, looking for WordPress hosting, or setting up an eCommerce website, WordPress offers scalability, security, and performance to help grow your online presence.
Pros and Cons of WordPress
Pros ✔
- Thousands of WordPress themes and plugins allow for full customization.
- Built-in features and WordPress SEO plugins like Yoast improve rankings.
- Supports everything from small blogs to large enterprise websites.
- A vast community, forums, and resources help users troubleshoot issues.
- WooCommerce integration makes it easy to create an online store.
Cons ❌
- Beginners may find WordPress complex compared to drag-and-drop builders.
- Regular plugin updates, security checks, and backups are needed.
- Unlike hosted solutions, users must choose and manage WordPress hosting.
- Premium themes, plugins, and professional support can add up over time.
- Poorly optimized WordPress websites with too many plugins can slow down performance.
3. What is Webflow?

Webflow is a powerful no-code website builder that enables designers, developers, and businesses to create visually stunning and fully responsive websites.
Unlike traditional platforms, Webflow CMS offers advanced customization, allowing users to design, develop, and launch websites without writing code. With Webflow hosting, websites benefit from fast performance and high security.
If you're looking for Webflow templates, Webflow eCommerce features, or Webflow SEO optimization, this platform provides all the tools needed to build a professional online presence. Discover why Webflow is a top choice for modern web design and responsive website development.
Pros and Cons of Webflow
Pros ✔
- Build and design websites without coding using an intuitive drag-and-drop interface.
- Unlike traditional builders, Webflow allows pixel-perfect design control with advanced styling options.
- Built-in SEO tools, clean code, and fast-loading pages help improve search rankings.
- Webflow provides managed hosting with global CDN, ensuring high performance and security.
- Offers a streamlined way to build and manage an online store with customizable checkout and payment options.
Cons ❌
- Advanced design features may be challenging for beginners.
- Unlike WordPress, Webflow has fewer integrations and add-ons.
- Compared to traditional website builders, Webflow's premium plans can be expensive.
- You’ll need an external provider for business emails.
- Webflow’s eCommerce tools are powerful but not as feature-rich as Shopify or WooCommerce.
4. WordPress vs Webflow: Pricing
WordPress Pricing

WordPress offers flexible pricing options. While the core WordPress software is free, additional costs come from hosting, themes, plugins, and customization. Whether you're launching a personal blog, business site, or eCommerce store, WordPress provides scalable pricing solutions to fit different budgets.
Personal Plan:
- Pricing: $4
- Storage: 6GB
- Posts & Pages: Unlimited
- Free Domain: One Year
- Themes: Dozen of Premium Themes
- Live Chat Support: ❌
Premium Plan:
- Pricing: $8
- Storage: 13GB
- Posts & Pages: Unlimited
- Free Domain: One Year
- Themes: All Premium Themes
- Live Chat Support: ✔
Business Plan:
- Pricing: $25
- Storage: Custom (Price Variations)
- Posts & Pages: Unlimited
- Free Domain: One Year
- Themes: All Premium Themes
- Live Chat Support: ✔
Commerce Plan:
- Pricing: $45
- Storage: Custom (Price Variations)
- Posts & Pages: Unlimited
- Free Domain: One Year
- Themes: All Premium and Store Themes
- Live Chat Support: ✔
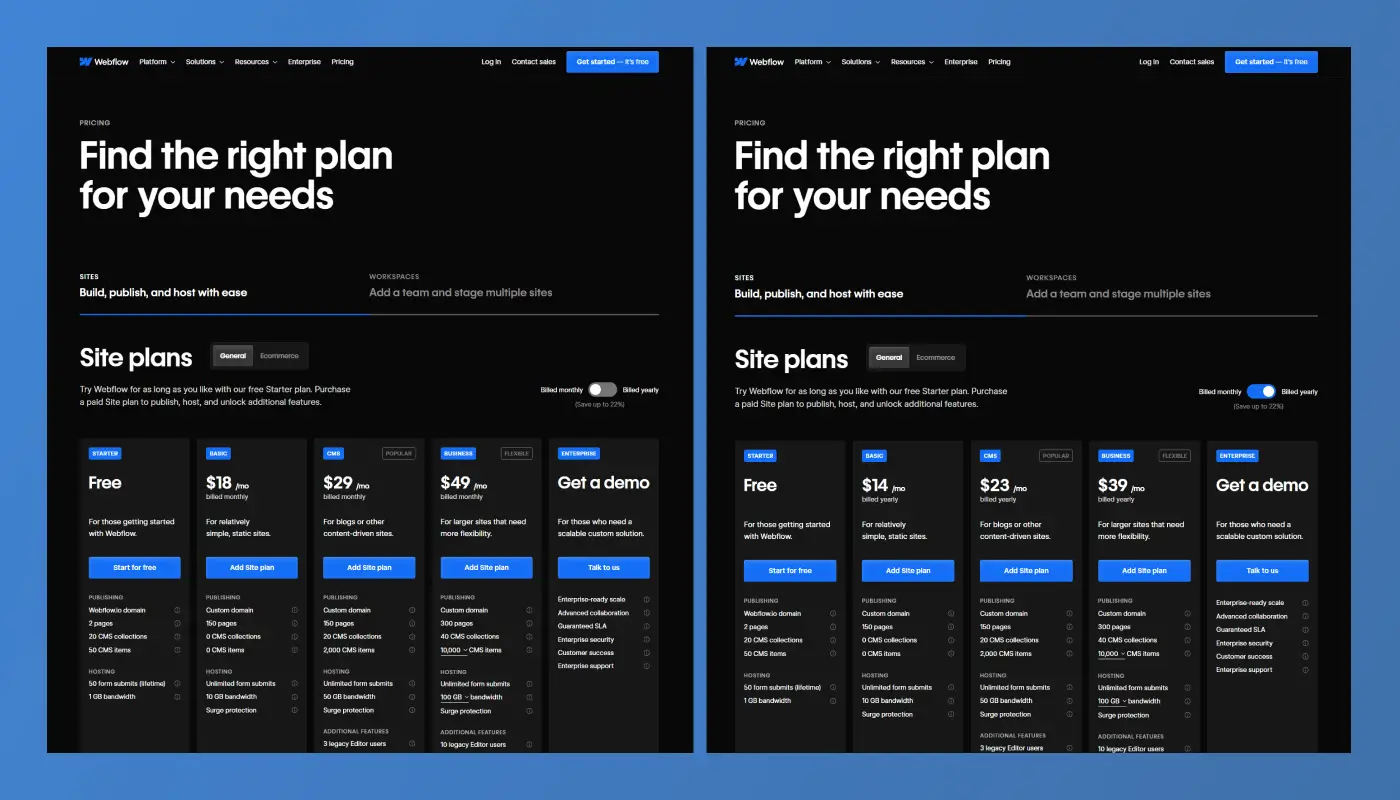
Webflow Pricing
General

Webflow offers flexible pricing plans tailored to individuals, businesses, and enterprises. Its plans include options for basic websites, CMS-driven content, and eCommerce stores, providing scalability and advanced design control for users of all levels.
Starter Plan:
- Monthly Pricing: $0
- Yearly Pricing: $0
- Domain: Webflow.io Domain
- Pages: 2 Pages
- CMS Collection: 20 CMS Collections
- CMS Item: 50 CMS Items
- Bandwidth: 1GB Bandwidth
Basic Plan:
- Monthly Pricing: $18
- Yearly Pricing: $14
- Domain: Custom Domain
- Pages: 150 Pages
- CMS Collection: ❌
- CMS Item: ❌
- Bandwidth: 10 GB Bandwidth
CMS Plan:
- Monthly Pricing: $29
- Yearly Pricing: $23
- Domain: Custom Domain
- Pages: 150 Pages
- CMS Collection: 20 CMS Collections
- CMS Item: 2,000 CMS Items
- Bandwidth: 50 GB Bandwidth
Business Plan:
- Monthly Pricing: $49
- Yearly Pricing: $39
- Domain: Custom Domain
- Pages: 300 Pages
- CMS Collection: 40 CMS Collections
- CMS Item: Custom (Price variant)
- Bandwidth: Custom (Price variant)
Enterprise Plan:
- This plan is a fully customized way to deal, so you can get a demo call.
Ecommerce

Standard Plan:
- Monthly Pricing: $42
- Yearly Pricing: $29
- Ecommerce Items: 500
- CMS: 2,000
- Transaction Fee: 2%
Plus Plan:
- Monthly Pricing: $84
- Yearly Pricing: $74
- Ecommerce Items: 5,000
- CMS: 10,000
- Transaction Fee: ❌
Advanced Plan:
- Monthly Pricing: $235
- Yearly Pricing: $212
- Ecommerce Items: 15,000
- CMS: 10,000
- Transaction Fee: ❌
5. WordPress vs Webflow: Design Flexibility
WordPress Design Flexibility

WordPress is renowned for its unmatched design flexibility, making it an ideal choice for business websites, blogs, eCommerce stores, and portfolios. With access to thousands of free and premium WordPress themes, users can easily create visually stunning websites without coding knowledge.
Advanced users and developers can further customize their sites using WordPress page builders like Elementor, Divi, and Beaver Builder, offering drag-and-drop functionality for effortless design.
For those seeking more control, WordPress allows custom CSS, HTML, and JavaScript integration, enabling full-scale customization. The Gutenberg block editor simplifies content management, while responsive WordPress themes ensure seamless performance across devices.
Top WordPress Templates for 2026:
- Astra – Best for Business Websites & Agencies
- OceanWP – Best for eCommerce & WooCommerce Stores
- Avada – Best for Multipurpose & Versatile Websites
- Hestia – Best for One-Page Websites & Landing Pages
Webflow Design Flexibility

Webflow offers unparalleled design flexibility, allowing users to create custom, responsive websites without writing a single line of code.
Unlike traditional website builders, Webflow combines the power of a visual editor with the flexibility of HTML, CSS, and JavaScript, making it an excellent choice for web designers, developers, and agencies.
With fully customizable Webflow templates, users can craft unique, pixel-perfect websites tailored to their brand.
Webflow's drag-and-drop builder gives full creative control, enabling advanced animations, interactions, and dynamic content. Plus, built-in SEO optimization features ensure that websites rank well on Google search results, enhancing organic traffic and user experience.
Top Webflow Templates for 2026:
- Unico – Best for Creative Agencies
- Silicon – Best for SaaS & Tech Startups
- Byron – Best for Business & Corporate Websites
- Phoenix – Best for Personal Portfolios
6. WordPress vs Webflow: Features
WordPress Features

WordPress is a feature-rich content management system (CMS) that powers over 40% of websites worldwide. Known for its flexibility, scalability, and extensive customization options, WordPress is the go-to platform for bloggers, businesses, eCommerce stores, and enterprise websites.
Key features include a vast library of WordPress themes and plugins, allowing users to enhance their site with SEO optimization tools, performance enhancements, security measures, and advanced design elements.
WordPress supports WooCommerce for eCommerce functionality, making it a strong choice for online store owners. Additionally, its built-in SEO tools and compatibility with popular SEO plugins like Yoast SEO and Rank Math help improve Google rankings and organic traffic.
Example:
- User-Friendly Dashboard
- Customizable Themes & Templates
- Security & Regular Updates
Webflow Features

Webflow is a no-code website builder designed for designers, developers, and businesses looking for customization, flexibility, and performance.
It combines the power of a CMS, drag-and-drop functionality, and responsive design to create stunning, high-performance websites. Whether you need an eCommerce store, portfolio, or business website, Webflow provides advanced design tools, built-in SEO features, and robust security to ensure an optimized user experience.
With Webflow's visual editor, dynamic content management, and responsive templates, you can build modern websites without writing code while maintaining full creative control.
Example:
- Visual Drag-and-Drop Editor
- Custom Code Support
- Membership & Subscription Features
7. WordPress vs Webflow: Security
WordPress Security

WordPress security is a critical aspect of website management, ensuring protection against cyber threats, malware, and data breaches. As the most popular CMS, WordPress faces frequent hacking attempts, making security measures essential.
Key security features include SSL encryption, regular updates, secure login authentication, and robust firewall protection.
With security plugins like Wordfence and Sucuri, website owners can enhance protection against brute force attacks, DDoS threats, and spam.
Implementing best practices like strong passwords, regular backups, and two-factor authentication (2FA) can further safeguard your WordPress site from vulnerabilities.
Webflow Security

Webflow security is designed to provide a safe and reliable environment for website owners by offering SSL encryption, DDoS protection, and automatic backups. With built-in hosting on AWS, Webflow ensures high-level cybersecurity without the need for external security plugins.
It protects against malware attacks, brute force attempts, and data breaches through secure authentication and enterprise-grade security features.
Webflow’s automatic software updates and secure CDN also enhance website protection, ensuring fast loading times and reduced vulnerabilities.
8. WordPress vs Webflow: Which should you choose?
WordPress Will Be the Right Choice for Your Website If:
- You Need Full Customization: WordPress offers extensive design flexibility, allowing you to modify themes, plugins, and code.
- You Want Scalability: Ideal for growing businesses, WordPress supports unlimited pages, users, and content expansion.
- You Rely on SEO: With powerful SEO plugins like Yoast and Rank Math, WordPress helps optimize your website for search engines.
- You Need eCommerce Features: WooCommerce transforms WordPress into a full-fledged online store with advanced selling options.
- You Want Control Over Hosting: Unlike hosted platforms, WordPress lets you choose your hosting provider, ensuring better speed, security, and performance.
Webflow Will Be the Right Choice for Your Website If:
- You Prefer No-Code Design: Webflow's drag-and-drop builder allows for professional web design without coding knowledge.
- You Want Advanced Visual Customization: With CSS, animations, and interactions, Webflow gives you more design control than traditional website builders.
- You Need Built-in Hosting: Webflow offers fast, secure, and scalable hosting without needing third-party providers.
- You Prioritize SEO & Performance: Webflow generates clean code, fast-loading pages, and built-in SEO tools for better rankings.
- You want an All-in-One Platform: Webflow includes CMS, eCommerce, and collaboration tools, eliminating the need for multiple plugins.
9. WordPress vs Webflow: Customer Support
WordPress Customer Support

WordPress offers multiple support options,
- Community Support: WordPress.org has an active community forum with thousands of users and developers providing help.
- Official Documentation: Extensive WordPress Codex and support guides help users troubleshoot issues independently.
- Third-Party Support: Many premium themes and plugins come with dedicated support from their developers.
- Live Chat & Email Support: Available for WordPress.com premium plans, providing direct assistance.
- Managed WordPress Hosting Support: If you use a managed hosting provider (like Bluehost, SiteGround, or Kinsta), you get 24/7 expert WordPress support.
Webflow Customer Support

Webflow offers multiple support options,
- Email Support: Webflow offers direct email support for troubleshooting issues, with faster response times for paid users.
- Live Chat (for Enterprise Users): Premium and enterprise customers get access to priority live chat support.
- Webflow University: A comprehensive learning platform with tutorials, guides, and video courses to help users master Webflow.
- Community Forum: A thriving user community where designers and developers share solutions and best practices.
- Help Center & Documentation: A well-organized knowledge base covering FAQs, troubleshooting, and best practices.
10. Quick Comparison
Ease of use
- WordPress: Requires some technical knowledge & setup.
- Webflow: Visual, no-code builder with drag-and-drop.
Design Flexibility
- WordPress: Highly customizable with themes & plugins.
- Webflow: Full design control with visual editor.
Features
- WordPress: Extensive plugins for SEO, eCommerce, & more.
- Webflow: Built-in SEO, CMS, & animations.
Performance
- WordPress: Depends on hosting provider & optimization.
- Webflow: Fast, built-in hosting with CDN.
Security
- WordPress: Requires manual security plugins & updates.
- Webflow: Comes with automatic security & SSL.
SEO
- WordPress: SEO plugins like Yoast for optimization.
- Webflow: Built-in SEO tools & clean code.
Customer Support
- WordPress: Community-driven, hosting-dependent.
- Webflow: Dedicated support for paid users.
Conclusion
WordPress suits businesses needing extensive functionality and customizable features for long-term projects. Webflow excels in design control and fast implementation for interactive and visually striking websites.
Speed and security differ; hosted Webflow sites reduce maintenance overhead while WordPress offers broader plugin support. On account of expanding brands, platform selection impacts digital performance, site scalability, and content workflow.
Both platforms enable SEO optimization, but approach and flexibility vary depending on business goals. Integration options allow smooth connection to marketing tools, ecommerce systems, and analytics platforms.
User-friendly dashboards support teams managing content, visuals, and layouts without extensive coding knowledge. A strategic platform selection ensures a smoother launch, enhanced engagement, and measurable success for any business.
Design, flexibility, and scalability remain central when choosing the right website solution for growth.

FAQ
1. Which platform is better for a complex ecommerce store?
WordPress with WooCommerce provides extensive plugins, while Webflow offers visual ecommerce design for faster launches.
2. Can beginners manage WordPress or Webflow easily?
WordPress may require learning plugins, Webflow offers a visual editor and CMS, reducing coding needs for beginners.
3. How do SEO capabilities compare?
Both platforms support strong SEO, though Webflow has built-in indexing and meta tools, while WordPress relies on plugins.
4. Which platform has faster site performance?
Webflow-hosted sites generally load faster due to optimized hosting, while WordPress depends on server and plugin choices.
5. Are integrations and marketing tools supported?
Yes, both platforms support integrations, but WordPress offers broader plugin variety while Webflow integrates easily via APIs.
6. Which platform is more scalable for long-term growth?
Both are scalable, but WordPress allows extensive functionality growth, whereas Webflow offers visual flexibility and reliable hosting for expansion.
Table of Contents
Choose Our Service, Grow Fast!
Follow Us
Related Posts

Landing Page Webflow templates deliver elegant, functional frameworks built to inspire trust, accelerate engagement, and shape lasting digital relationships.
Landing Page Webflow templates deliver elegant, functional frameworks built to inspire trust, accelerate engagement, and shape lasting digital relationships.


Top UI/UX agencies of 2026 showcase creative brilliance and product strategy that help brands deliver delightful experiences across every digital platform and device.
Top UI/UX agencies of 2026 showcase creative brilliance and product strategy that help brands deliver delightful experiences across every digital platform and device.


Boost your SMB presence online through 2026 Webflow templates combining usability, interactive features, and design flexibility for professional digital experiences.
Boost your SMB presence online through 2026 Webflow templates combining usability, interactive features, and design flexibility for professional digital experiences.

Ready to Scale Your Project to the Next Level?
Let's take your project to new heights, reach out and see how we can help you.




















